背景
在之前的文章也提到过,WebP 是一种适合于网页的图片格式,因为其在磁盘空间的占用上相较于 JPG、PNG 格式来说比较低。虽然 WordPress 也可以通过插件来实现自动将图片转换成 WebP 格式,但插件的更新也不是一直都能保证的。但如果说有一个通用的程序,可以对接到任意一个网站上,实现图片自动转换,并且在关闭转换服务后,网站仍然能以原格式提供图片,那将会方便许多。今天就来介绍一个叫做 WebP Server 的程序。
什么是 WebP Server
WebP Server 是一个由 GO 语言构建的程序,可以动态地提供图片,实现无感知转换。实际上的流程大概如下:
用户访问前端(Nginx)
⤥ 图片请求发送至 WebP Server
⤥ 返回转换的图片同时 WebP Server 也支持 Docker 部署,所以不需要担心系统的配置问题,也不会把你的服务器环境搞得一团糟。
部署 WebP Server
首先请安装 Docker 环境,可以移步本站的另一篇文章查看。
然后新建一个 docker-compose.yaml 文件:
#我习惯将数据文件单独存放在一个目录,你可以修改为自己想要的路径
#cd /data/ && mkdir webp && cd webp
touch docker-compose.yaml接着编辑,输入下面的内容:
version: '3'
services:
webp-blog:
image: webpsh/webp-server-go
restart: unless-stopped
volumes:
- /path/to/pics:/opt/pics
- /path/to/exhaust:/opt/exhaust
ports:
- 3333:3333
deploy:
resources:
limits:
memory: 200M其中需要注意两个 volumes 的路径:
/path/to/pics是本地服务器上的图片文件路径/path/to/exhaust是转换之后的缓存文件夹,里面是 WebP 格式的图片
例如我的配置是这么写的:
volumes:
- /data/wwwroot/jovialchap.com:/opt/pics
- ./exhuast:/opt/exhaust设置好之后,访问
https://jovialchap.com/1.jpg
Nginx 就会将请求转发到 WebP Server,进而 WebP Server 访问
/data/wwwroot/jovialchap.com/1.jpg
同时判断是否返回 .webp 格式图片。然后保存 docker-compose.yaml 文件,最后输入命令运行即可:
docker compose up -d配置 Nginx
这里还没完成,我们还需要对网站的 Nginx 文件进行修改,使得 WebP Server 能够代理网站的图片请求:
location ^~ /wp-content/uploads/ {
expires 30d;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:3333;
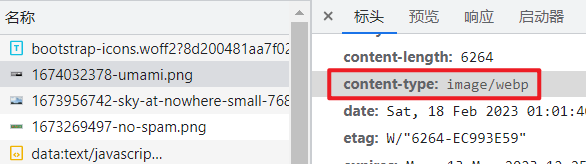
}这仅是 WordPress 的配置示例,你完全可以直接使用 location 匹配所有的 JPG、PNG 文件。在修改完成 Nginx 文件之后,保存并重启 Nginx 服务即可。现在你访问网站的图片,在开发者工具里边就可以发现,响应头里面的文件类型已经变成了 image/webp: