
背景
Nginx 反向代理常常可以作为加速网站访问的一个方法,但访问静态资源的时候,仍然会从源站服务器请求。这时候,为了减轻源站服务器的压力,同时也为了加快访问静态资源的速度,就有必要做好 Nginx 的缓存了。
安装模块
工欲善其事必先利其器,我们需要先把接下来所需要的环境配置好才能顺利地进行下一步。这里我已经利用 OneinStack 配置好了 Nginx,接下来直接进入配置 Nginx Cache Purge 模块的步骤。
首先我们进入 OneinStack 的 src 文件夹:
cd ~/oneinstack/src接着我们需要下载 Nginx Cache Purge 并解压:
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
tar xzf ngx_cache_purge-2.3.tar.gz同时,我们还需要解压 nginx、pcre、openssl 这三个程序:
tar xzf nginx-1.22.1.tar.gz
tar xzf pcre-8.45.tar.gz
tar xzf openssl-1.1.1q.tar.gz注意:不同时间安装的 OneinStack 环境,这三个程序的版本可能不一样,需要按照实际修改命令。
接着我们进入 Nginx 目录,然后查看当前编译的参数:
cd nginx-1.22.1
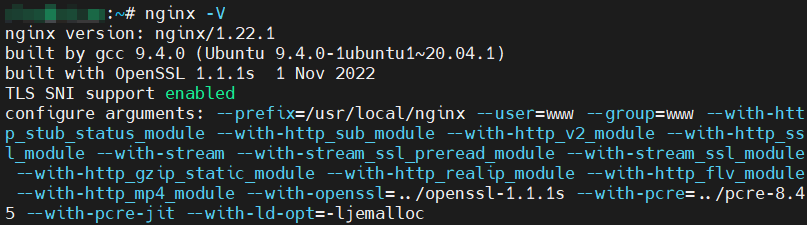
nginx -V #这里需要用大写用记事本软件记录 configure arguments 后面输出的结果,如图所示:

然后开始对 Nginx 进行编译,同时备份之前编译过的 Nginx:
./configure [刚刚记下的参数] --add-module=../ngx_cache_purge-2.3
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -V最后的输出结果应该带有 --add-module=../ngx_cache_purge-2.3
配置反向代理
我这里采用的方案是只对静态内容进行缓存,下面是关键部分的 Nginx 配置代码:
proxy_cache_path [缓存文件夹路径] levels=1:2 keys_zone=[缓存Key]:10m max_size=1000m inactive=600m use_temp_path=off;
upstream origin_server {
server [源站服务器IP];
keepalive 16;
}
server {
...
proxy_cache_key $uri$is_args$args;
#清除缓存
location ~ /purge(/.*) {
#身份验证
auth_basic "Please login";
auth_basic_user_file [密码文件路径];
proxy_cache_purge blog_cache $1$is_args$args;
}
location / {
proxy_pass https://origin_server;
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
location ~ .*\.(jpg|png|css|js|woff2|webp|ico)$ {
#防盗链
valid_referers none server_names [允许的域名] ;
if ($invalid_referer) {
return 404 ;
}
proxy_pass https://origin_server;
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_cache [缓存Key,与第一行设置的一致];
proxy_cache_valid 200 7d;
proxy_cache_valid any 1m;
add_header X-Cache-Status $upstream_cache_status; #缓存状态头
expires 4d;
}
}你需要做的,是把上面方括号的内容替换成自己配置,接着保存配置文件。此时不要重启 Nginx 程序,因为还没完成配置,此时重启将会报错。
后续工作
接下来我们需要做以下几件事:
- 创建缓存文件夹、赋予 www 权限(这个文件夹路径需要和配置文件一样)
- 生成密码文件(用于清除缓存时验证,防止他人清除缓存)
下面我们创建文件夹,同时赋权:
#这里我选择创建在OneinStack安装时创建的/data/wwwroot文件夹内
mkdir /data/wwwroot/site_cache
chown -R www: /data/wwwroot/site_cache然后使用 openssl 的 passwd 创建密码文件:
#这里我选择放在/data/wwwroot文件夹中
touch /data/wwwroot/pass.pwd
echo "用户名:" >> /data/wwwroot/pass.pwd
openssl passwd -6 [你的密码] >> /data/wwwroot/pass.pwd这里我选用加密方法是 SHA-512 ,你可以输入 openssl help passwd 查看支持的加密方式:
openssl help passwd
#以下是输出结果
Usage: passwd [options]
Valid options are:
-help Display this summary
-in infile Read passwords from file
-noverify Never verify when reading password from terminal
-quiet No warnings
-table Format output as table
-reverse Switch table columns
-salt val Use provided salt
-stdin Read passwords from stdin
-6 SHA512-based password algorithm
-5 SHA256-based password algorithm
-apr1 MD5-based password algorithm, Apache variant
-1 MD5-based password algorithm
-aixmd5 AIX MD5-based password algorithm
-crypt Standard Unix password algorithm (default)
-rand val Load the file(s) into the random number generator
-writerand outfile Write random data to the specified file此时,我们可以重启 Nginx 服务了,但更保险的做法是,先进行配置文件测试:
nginx -t
#如果输出结果为successful就说明通过测试了
service nginx restart #重启Nginx服务测试缓存效果
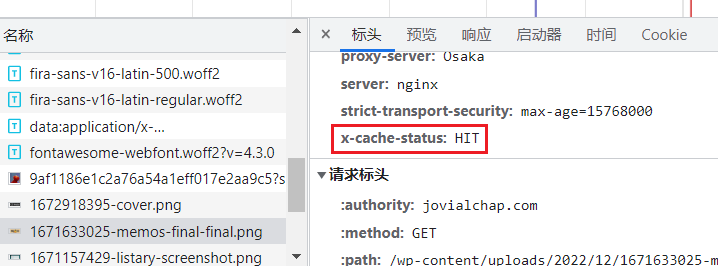
测试缓存至少要打开两次网站,因为第一次访问是不会有缓存的,第二次访问开始反代服务器才会开始缓存文件。同时还要开启开发人员工具进行检查,如果静态资源的响应头包含以下内容,则说明缓存成功:

接着尝试清除缓存,简单的做法就是在地址栏的域名后加上 purge,如图:

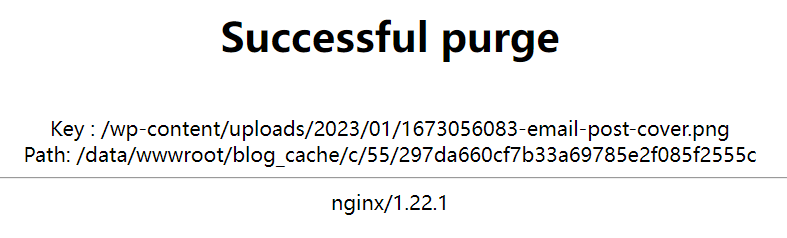
接着输入用户名密码即可清除缓存,若返回 404 则说明没有缓存,成功将返回类似的页面:

然后刷新一下该资源,你会发现响应头中的 x-cache-status 变成了 MISS
至此已经配置完成,由于技术力原因,我还不知道如何在 WordPress 配置全站的缓存,因为无法解决发布评论时刷新缓存的问题。这个就留待以后解决吧!