
背景
原本网站用的是 Google Analytics 来统计访问数据,因为 GA 功能强大还免费。当然我也是知道在国内很多 Google 相关的服务是访问不了的,但是大部分地区还是可以正常解析 GA 相关的域名,所以我也就用了一段时间。不过后来自己在晚上尝试访问博客的时候,发现还是不太稳定,常常会需要等待加载 js,从而萌生了自己搭建一个统计服务的想法。然后就看到了 Umami 这一款程序。
Umami 介绍
Umami 是一款在 2020 年就开始发布在 Github 上的开源项目,在官网的 Slogan 甚至直接打出了这样的口号
Umami is an open source, privacy-focused alternative to Google Analytics
可见其自身定位就是以替代 GA 为目标。还可以从官网看到他们宣传的特性:
- 尊重隐私,Umami 不收集个人信息、不使用 Cookie、不跨网站追踪用户、复合 GDPR 要求。
- 掌控自己的数据,Umami 收集的信息皆为匿名信息,几乎不可能准确定位用户,可以对收集的数据放心。
- 简单易用,Umami 只收集你最关心的一些数据。
- 开源,这也是这一款程序最大的特点。
这简直深得我心,而且这款程序还支持 Docker 部署,不得不说这也是逐渐成为了许多开源程序的潮流——容器化。得益于此,我们可以方便地部署、迁移、备份每一个程序。下面介绍使用 Docker Compose 部署的方式。
安装 Docker
这里我们只需要安装 Docker,因为现在 Docker Compose 已经作为插件集成到了 Docker 里面,下面是一键安装命令、卸载命令:
#安装Docker
curl -fsSL https://get.docker.com -o get-docker.sh
sh ./get-docker.sh
#卸载Docker
sudo apt-get purge docker-ce #删除安装包
sudo rm -rf /var/lib/docker #删除镜像、容器、配置文件等内容部署 Umami
部署过程同样非常简单,我的习惯是每一个 Docker 项目都会单独放一个文件夹,然后使用 Docker Compose 一键部署,这样也不需要面对一长串的命令行代码改来改去了,因为可以直接在格式化的 yaml 文件里编辑,这样更加的直观。
首先在 /data 目录下创建 umami 文件夹(放在哪里全屏个人喜好):
mkdir /data/umami然后创建 docker-compose.yaml 文件:
cd /data/umami
touch docker-compose.yaml然后编辑 docker-compose.yaml 文件,添加下面的内容:
version: '3'
services:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
ports:
- "3000:3000"
environment:
DATABASE_URL: postgresql://umami:umami@db:5432/umami
DATABASE_TYPE: postgresql
HASH_SALT: replace-me-with-a-random-string
depends_on:
- db
restart: always
db:
image: postgres:12-alpine
environment:
POSTGRES_DB: umami
POSTGRES_USER: umami
POSTGRES_PASSWORD: umami
volumes:
- ./sql/schema.postgresql.sql:/docker-entrypoint-initdb.d/schema.postgresql.sql:ro
- ./umami-db-data:/var/lib/postgresql/data
restart: always保存之后在当前目录(存放有 docker-compose.yaml 的目录)执行:
docker compose up -d耐心等待一会儿我们就可以访问 http://ip:3000 进行管理了。默认账号密码是
- Username: admin
- Password: umami
Nginx 反向代理
老生常谈的问题,我们总不可能无时无刻地访问 IP 进行管理,下面是 Nginx 配置文件的例子:
server {
listen 443 ssl http2;
server_name <域名>;
ssl_certificate <SSL 证书文件>;
ssl_certificate_key <SSL 证书密钥>;
ssl_prefer_server_ciphers on;
ssl_session_timeout 1d;
ssl_session_tickets off;
# intermediate configuration. tweak to your needs.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:ECDHE-RSA-DES-CBC3-SHA:ECDHE-ECDSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding "";
}
}
Umami 使用
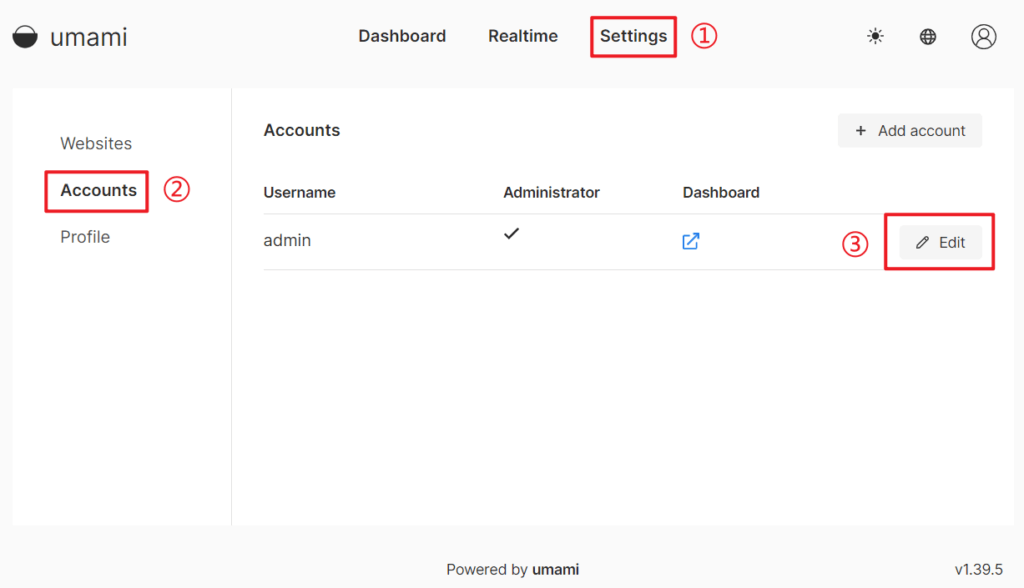
登陆进去后第一步先修改默认密码:

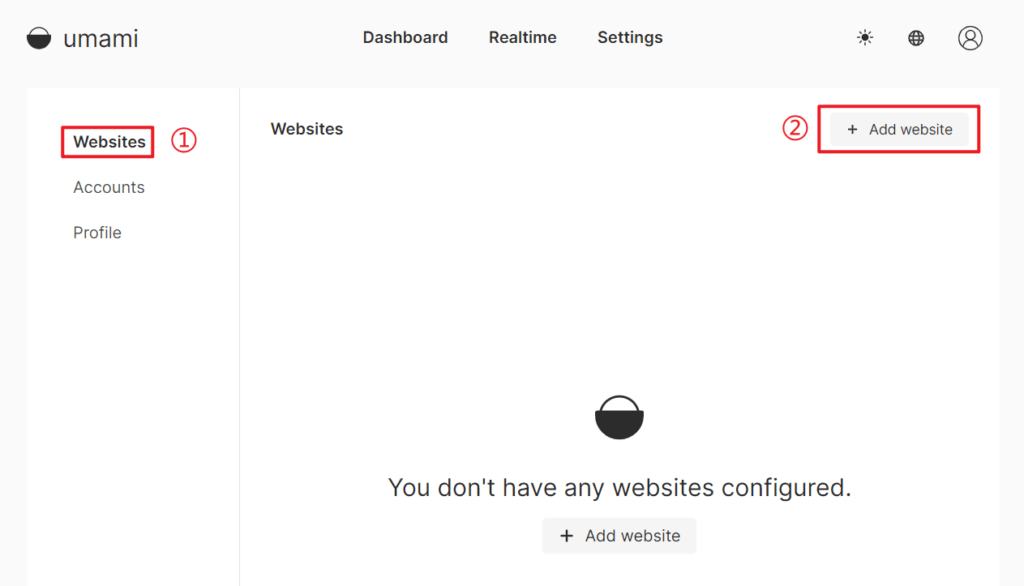
然后添加需要统计的网站:

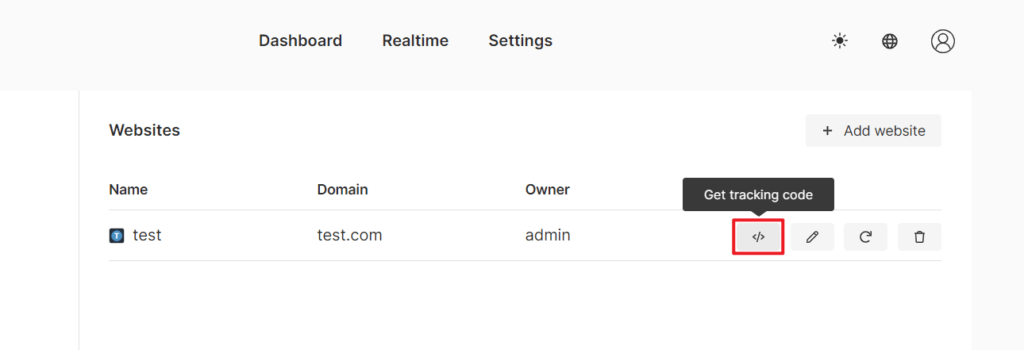
输入名字、域名即可,添加完成之后获取统计代码:

将代码复制之后,加在网站的 <head> 标签内即可,不用担心会影响访问速度,因为这个 js 的加载方式是 async defer,添加完成之后就可以在网站后台查看实时的访问统计了。
针对 WordPress 统计优化
如果简单粗暴地在主题文件或者全局 <head> 标签里添加上统计代码,会把已经登陆的用户(管理员)也统计进去,甚至后台页面也会被记录。所以需要在主题 header.php 文件里的 <head> 标签加入一句判断语句,然后再插入统计代码:
<?php if (!is_user_logged_in()){ ?>
<替换成你的统计代码>
<?php } ?>
Temp Mail
2025-02-16 21:10我的临时邮箱就用的umami做的统计分析,很直观,比谷歌统计好很多
yeni
2025-02-17 19:17我在V2EX看到过兄台的帖子,网站很不错。Akismet 判定你这条评论为垃圾评论,不过我标记为正常回复了,只是把链接去掉了。见谅!