背景
在开发主题过程中,需要尽可能地兼顾多种设备,在 Apple 系列的设备中测试时,发现浏览器会自动将没有设置样式的 textarea、input 标签自动添加圆角样式。这会破坏网页设计的协调性,这里介绍一种方法将其覆盖。
解决方法
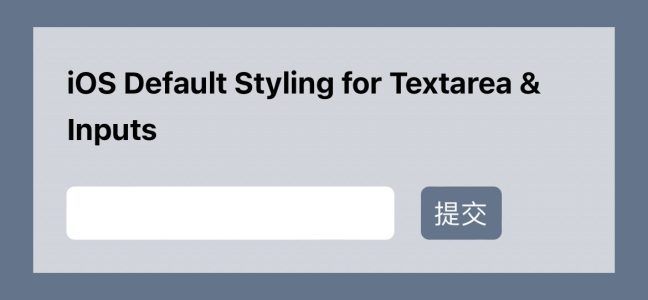
我们先来看一下上面提到的问题,在没有设置样式的时候,iOS 设备查看到的样式是这样的:

而更正这一问题的方法也很简单,只需要在你的 CSS 文件内添加这几行代码即可:
textarea,
input.text,
input[type="text"],
input[type="button"],
input[type="submit"],
input[type="search"],
.input-checkbox {
-webkit-appearance: none;
border-radius: 0;
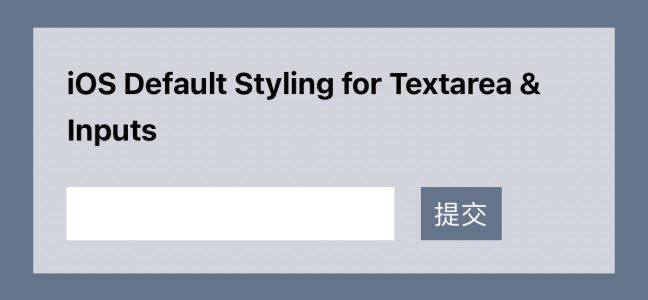
}主要含义就是覆盖掉默认样式,效果如下:

题外话
这一次的文章使用了 Tailwind CSS 官方的 Playground 演示,还是得再次感叹它的便利性,即不用一直进入 CSS 文件编写样式,也不用起一个个 ID 或者 Class 名。对于一些小例子来说,简直不要太方便。同时它也不像一些在线演示服务一样需要登录,不过它也有缺点,那就是不支持 JS。